CSS是Cascading Style Sheets的縮寫,稱作階層式樣式表,功用是改變網頁的外觀和排版,使得網頁更加美觀與易讀。
CSS樣式表是由樣式規則(style rule)組成,包含選擇器(selector) 、宣告(declaration)。
以下介紹兩種寫法:
<head>標籤內寫入<style>標籤,可設定其字體顏色、背景顏色、字型和字體大小。利用CSS語法來更改標題的外觀樣式~
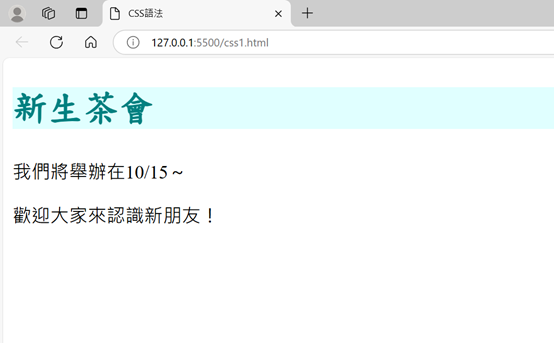
將<h2>的字體顏色設定為藍綠色、背景色為淺青色、字型為標楷體、字型大小為30像素(pixel)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS語法</title>
<style>
h2{
color: #008080;
background-color: #e0ffff;
font-family: "標楷體";
font-size: 30px;
}
</style>
</head>
<body>
<h2>新生茶會</h2>
<p>我們將舉辦在10/15~</p>
<p>歡迎大家來認識新朋友!</p>
</body>
</html>
利用另一種寫法~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS語法</title>
</head>
<body>
<h2 style="color: #008080; background-color: #e0ffff; font-family: 標楷體; font-size: 30px;">新生茶會</h2>
<p>我們將舉辦在10/15~</p>
<p>歡迎大家來認識新朋友!</p>
</body>
</html>
上述兩種寫法,網頁呈現的畫面都相同~